Comment bien utiliser les titres de niveaux ?
En résumé : règles de rédaction web à respecter quand vous intégrez du contenu sur votre site
- Utilisez les titres de niveau prévus, ne modifiez pas la mise en forme à la main.
- Un seul <h1> par page : c’est le titre principal.
- Autant de <h2> que nécessaire : ce sont les sous-titres (ou intertitres).
- Utilisez un ou plusieurs <h3> si votre contenu est dense et que vos parties ont besoin d’être structurées (j’entends par « parties » tout ce qui se trouve entre deux <h2>).
- Ne modifiez pas la taille, la couleur ou la mise en forme des titres (du texte non plus d’ailleurs… à part mettre en gras certaines expressions et ajouter des liens, ne changez rien ☻).
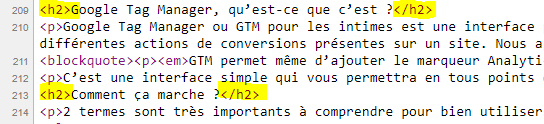
Les titres de niveaux ou balises html <hn> : qu’est-ce que c’est ?
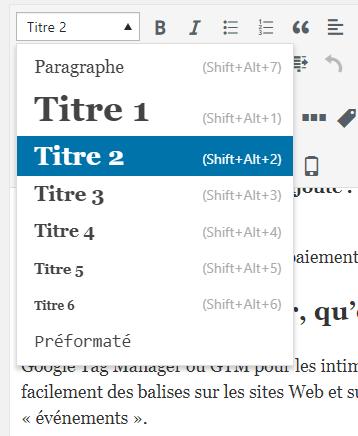
Les titres de niveaux sont les titres qui vous permettent de structurer votre texte. C’est exactement comme sur Word ou vous pouvez mettre en forme votre texte en choisissant : Titre 1, Titre 2, Titre 3.
En html, il existe 6 niveaux de titre, mais nous utilisons principalement les 3 premiers.
Dans le code html du site, les titres de niveaux sont identifiés ou « codés » grâce aux balises de type <hn>.

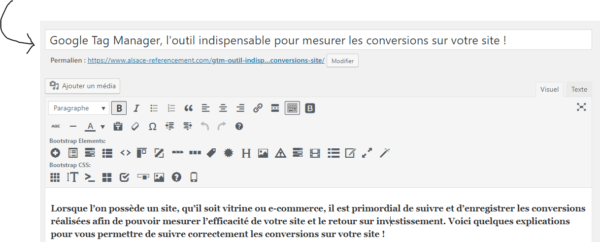
Au moment d’intégrer votre contenu, vous ne voyez pas le code, mais vous pouvez « baliser » vos titres à l’aide des mises en forme proposées, appelées : « Titre 1, Titre 2, etc. » (comme sur Word, encore une fois ! ?). Exemple avec le CMS WordPress :

L’intérêt des titres de niveaux en rédaction web
Aider le lecteur
Un pavé de texte est beaucoup moins confortable à lire qu’un texte structuré. Les titres permettent de structurer votre contenu pour que le lecteur s’y retrouve facilement et rapidement. Imaginez si je vous expliquais tout cela sans aucun titre de niveaux. Pas simple ! En rédaction web, plus que jamais, on structure pour faciliter la lecture et rendre la page la plus ergonomique possible.
Aider les moteurs de recherche
Les moteurs de recherche donnent du poids aux balises <hn>. Le contenu qui y est inséré est plus important que le reste du texte : les moteurs le prennent en compte d’une façon particulière pour classer votre page web dans les résultats, au moment où un internaute fera une recherche liée à votre thématique.
C’est pourquoi les titres de niveaux sont une zone importante à optimiser pour le référencement naturel.
La hiérarchie des titres de niveaux
Les titres de niveaux doivent respecter la hiérarchie. La première balise <hn> utilisée dans une page web doit être le <h1>.
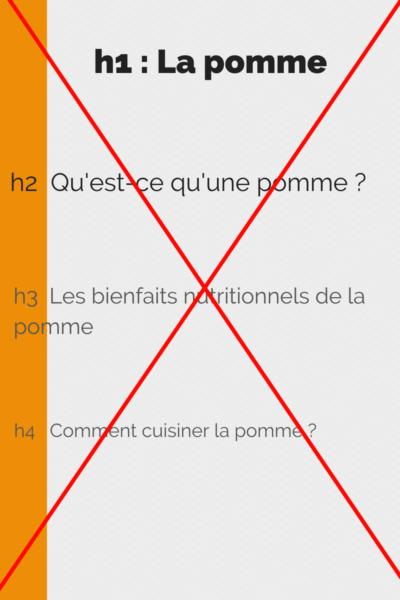
Mais quand on dit qu’il faut utiliser d’abord le h2, ensuite le h3, et ainsi de suite, cela ne veut PAS dire ça :

A ne pas faire !
Cela veut dire qu’il ne faut pas choisir un titre 3 alors qu’on en est au niveau du titre 2 (= premier sous-titre). Il faut tout simplement faire preuve de bon sens et de logique. ?
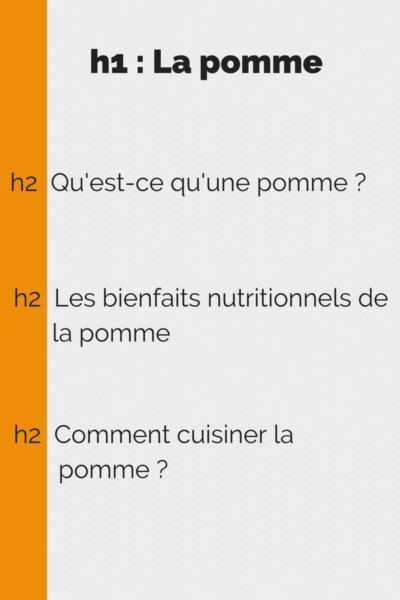
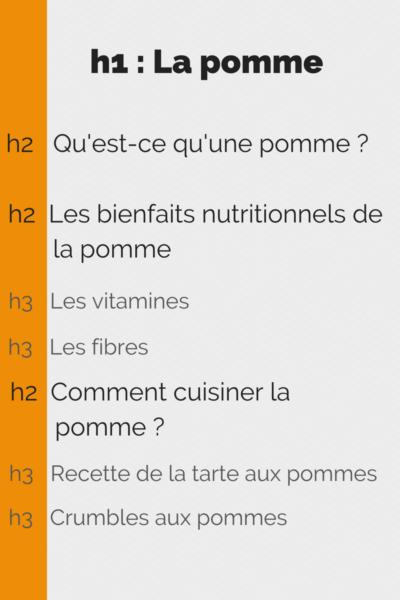
Voilà la bonne structure à adopter :

Chaque sous-titre est balisé en <h2>.
En fait, on utilise essentiellement les titres de niveau 2.
Par expérience, l’usage de la liste à puces est parfois plus simple à gérer que l’insertion de titres <h3>. Mais si vous avez beaucoup de choses à dire, privilégiez les titres de niveau 3, ou balises <h3>. Exemple :

Un article long et complet, avec l’usage de 3 niveaux de titre.
A titre indicatif, il peut être judicieux d’insérer un <h2> tous les 2 ou 3 paragraphes. Mais le fond compte plus que la forme : on insère un <h2> dès que l’on développe une nouvelle idée, un nouvel aspect de la problématique exposée dans le titre principal <h1>.
Pièges !
Attention :
- Le titre de niveau 1 (balise <h1>) n’a généralement pas besoin d’être balisé manuellement, il s’agit du titre principal de votre page. Sur WordPress comme sur la plupart des CMS, on le renseigne dans un champ à part :

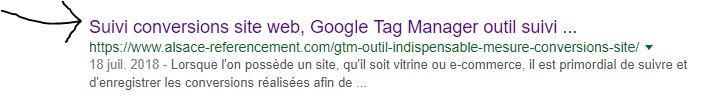
- La balise <title> est à différencier du <h1>. La balise title (dire : « taïteul ») définit le titre de votre page pour les moteurs de recherche comme Google, et sert de lien sur les résultats de recherche. Elle a souvent une structure particulière :

- Le titre de niveau 2 (balise <h2>) n’est pas un sous-titre ou un slogan du titre principal. Sinon on aurait 2 titres qui se suivent… Voyez les titres comme des éléments structurants pour votre contenu. Les <h2> permettent de mettre en valeur l’information principale développée dans les paragraphes qui suivent.
La taille, les goûts et les couleurs
Les styles des balises sont définis une fois pour toutes dans le fichier .css de votre site. Ici, à chaque fois que j’insère un titre <h2>, il est en majuscule, couleur orange. Les <h3> sont en noir et dans une taille de police un peu plus petite que les <h2>.
Si cela ne vous convient pas, ne changez pas individuellement chaque titre : demandez à faire modifier votre feuille de style .css pour que tous vos titres aient la même apparence ! Gardez une cohérence sur tout le site, et conservez la hiérarchie. Par exemple, si vous utilisiez le Titre 3 car vous trouviez le Titre 2 trop gros, il faudra modifier l’apparence de vos titres 2, une bonne fois pour toutes, et ainsi utiliser les bons titres de niveaux.
Point référencement : vérifiez le balisage des titres sur votre site web
Parfois, les titres ont l’apparence des titres… mais n’en sont pas. On peut se faire avoir avec l’usage des balises <span> qui permettent d’ajouter une mise en forme spécifique.
Vérifiez auprès de votre agence web que le titre principal ne votre page est bien un <h1>, les sous-titres sont bien des <h2>, etc.
Il est important également de pouvoir personnaliser de manière indépendante ces 3 éléments :
- Le titre de la page <h1>
- L’intitulé de la page dans le menu
- La balise <title> de la page
Par exemple :
- Titre <h1> : Nos jus de fruits et smoothies faits maison
- Menu : JUS & SMOOTHIES
- Balise <title> : Jus de fruits maison, smoothies | [Nom de l’entreprise]
En espérant que désormais vous y voyez plus clair sur le sujet. Ces conseils sont valables pour des pages d’information aussi bien que pour des articles de blog.
Bonne rédaction et intégration !
