Mise à jour Google mobile : je choisis le Responsive Design !
Vous n’avez pas pu manquer l’information de ces derniers mois : Google met à jour son algorithme pour les mobiles aujourd’hui, 21 avril ! Les sites non compatibles pour les mobiles doivent s’attendre à subir une baisse de visibilité dans les pages de résultats sur mobile au cours des prochaines semaines. Cela représente en 2015 50% des requêtes quotidiennes mondiales !
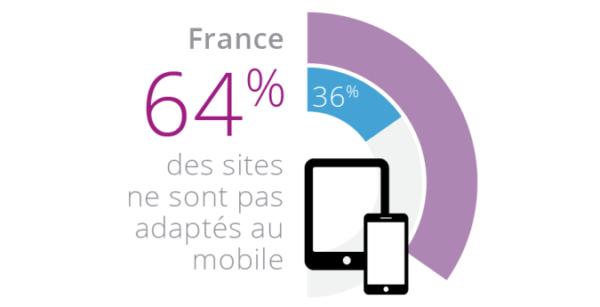
Il n’y aura pas de nuance concernant la compatibilité des pages : soit une page sera 100 % accessible pour les mobiles, soit elle ne le sera pas. Malheureusement, près de 64% des sites français ne sont pas prêts pour cette évolution profonde du comportement de Google vis-à-vis des sites « mobile-friendly ».

Extrait de l’infographie du blog de Yooda
Retrouvez plus d’infos sur cette mise à jour chez Abondance.
Nous nous focaliserons aujourd’hui sur l’alternative technique qui nous paraît être la plus adaptée en termes de coût, d’évolution, et d’efficacité pour le référencement (tous supports confondus) : le responsive web design !
Qu’est-ce que le « Responsive Web Design » ?
On compte de plus en plus d’utilisateurs de tablettes et de smartphones :
- En 2009 : 1% du trafic internet provient des supports mobiles
- En 2012 : ce pourcentage atteint 11%
- En 2015 : les 50% sont atteints
- En 2018 : il devrait dépasser les 60 %
La conception d’un site web comporte donc de nouveaux enjeux : il est impératif qu’il soit adapté à ces différents supports aux dimensions d’écran différentes. La solution idéale est donc de créer des sites web dont les pages s’adaptent automatiquement à chaque support, afin d’offrir aux visiteurs une expérience optimale où la navigation et la lecture sont simplifiées.
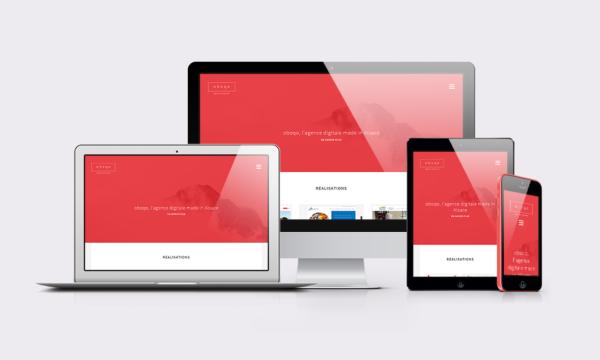
Le Responsive Web Design (RWD) est cette solution optimale : un seul site est créé, avec un code HTML unique et un code CSS qui s’adapte automatiquement en fonction de la résolution du support utilisé. Quelle que soit la taille de l’écran, l’espace est occupé de façon idéale : les éléments du site se réorganisent selon l’espace disponible en largeur sur le site.

Le site d’Oboqo est un parfait exemple des possibilités offertes par le RWD. Vous pouvez tester le site en modifiant la taille de la fenêtre de votre navigateur ou en utilisant différents supports pour naviguer sur le site.
N.B. : Alsace Référencement fonctionne aussi en responsive ; faites le test !
Pour utiliser le Responsive Web Design, les développeurs utilisent les « Media Queries », un module de la spécification CSS3. Pour la création d’un site responsive, il est important de prendre en compte les contraintes liées à chaque terminal : support tactile ou non, débits différents, comptabilités des appareils avec certaines technologies, … Que vous utilisiez votre smarphone, votre ordinateur ou votre tablette, vous naviguerez sur le même site adapté vous garantissant toujours une expérience optimale.
Le Responsive Design, plus adapté que le site mobile
Le RWD répond mieux aux besoins des utilisateurs qu’un site traditionnel auquel on adjoint un site mobile. En effet les sites mobiles étaient de bonnes solutions « provisoires », car ce type de sites présente 5 inconvénients :
- Le format des smarphones et des tablettes varie. Les smartphones n’ont pas tous le même format (et ils sont de plus en plus grands), tandis que les tablettes existent en plusieurs tailles. Ce qui représente de nombreuses résolutions à prendre en compte : il n’est pas envisageable de créer une version du site par résolution !
- La puissance des portables augmente alors que les sites mobiles offrent peu d’interactivité. Il faut donc être plus innovant.
- Le développement et la maintenance sont doublés : il y a deux sites à créer et à gérer. Il faut donc compter plus de temps et de moyens financiers.
- L’internaute peut être frustré de se retrouver redirigé sur une version mobile alors qu’il souhaitait naviguer sur le « véritable » site.
- La gestion des contenus est fortement compliquée par le fait d’avoir 2 supports indépendants
Au contraire, le RWD permet donc de créer un seul site auto-adaptable, plutôt qu’une interface par support.
Votre site n’est pas encore responsive ? Contactez Oboqo, l’agence digitale de Première Place : www.oboqo.com